hello!
I'm a Zurich based MediaArchitect interested in the intersection between the digital and the analog world. Lately i focused on projects dealing with augmented reality in the field of architecture. You can find some examples I worked on below.

This work addresses some of the main issues regarding mediation in the planning and participation processes in Germany with the use of 1:1 scale augmented reality (AR). Based on an analysis of the current situation a general prototype for handheld AR is developed using C# and Unity. This prototype is then adapted to meet the requirements set by a case study of the "Alte Feuerwache" in Weimar. After that the adapted prototype is evaluated through a user study on site. Finally the outcome of the evaluation and the work overall is reflected.
keywords: 2019, master thesis, planning and participation process, spatial computing, prototype development, handheld augmented reality, Unity, AR Foundation

thankyoutube is a YouTube auto-player that selects only videos where someone commented with the word youtube or algorithmn
keywords: 2018/19, project module, interface design, youtube api, algorithm, javascript

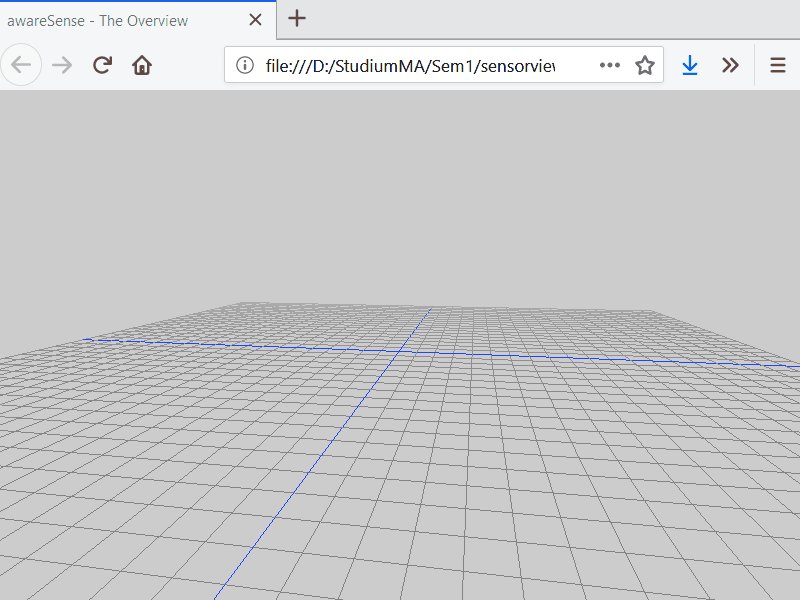
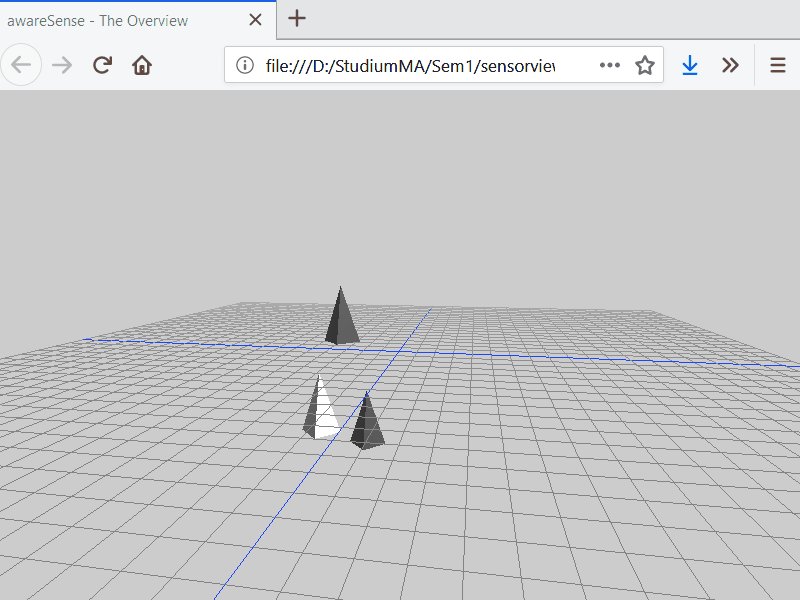
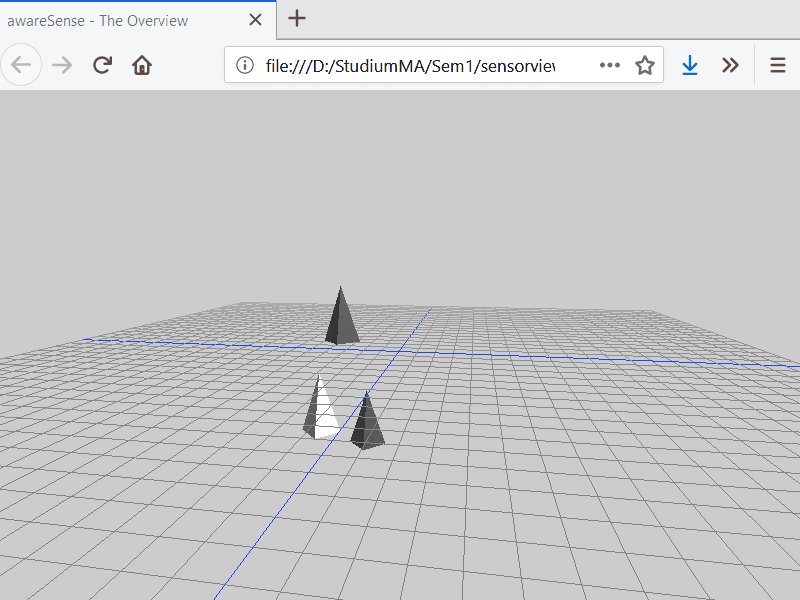
Visualization of the light sensor value from multpiple devices in the same network using websocket and node.js
keywords: 2018, seminar module, interface design, web device API, javascript, websockets, node.js

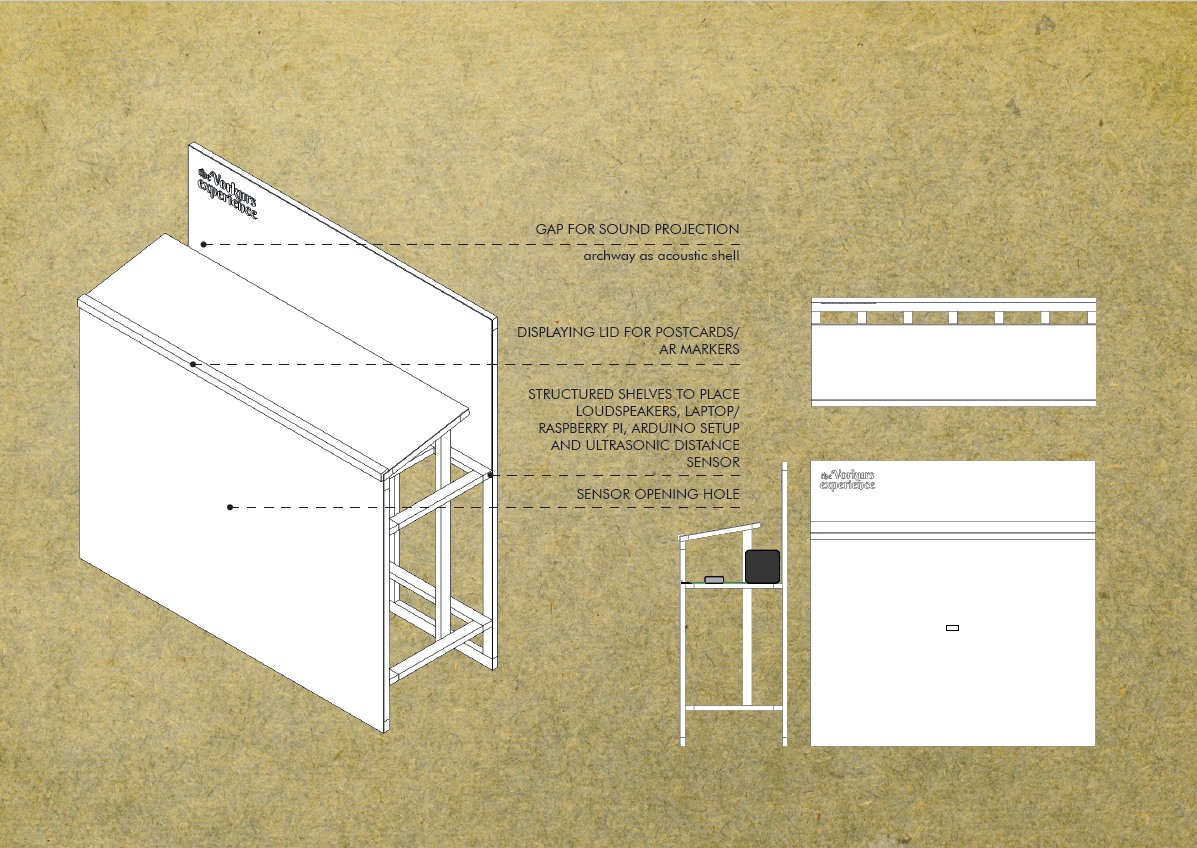
A interactive installation regarding preliminary course taught by Johannes Itten at the Bauhaus in Weimar, located at the Tempelherrenhaus in the Ilmpark.
Functionally the intervention consists of two parts: a counter-box located at the entrance archway and a LED installation set on the ground surrounding the remaining building. The counter-box contains the devices needed to trigger and play two sound montages.
As for the AR (augmented-reality) component, a series of cards will be placed on the counter, both to provide basic information about the project as well as to lead the user to an AR environment using a smart mobile device. The web-based platform was developed through ar.js and functions with a graphic marker to display the 3D content. This function is triggered by a QR code printed on the card, along with the graphic marker.
keywords: 2017/18, project module, MediaArchitecture, group work, installation, augmented reality, arduino, ar.js